
I Will Make Excellent Web And Mobile App Ui Design For 10 Seoclerks Images and Photos finder
Mobile website design: 16 best examples Kylie Goldstein Dec 6, 2023 12 min read Crafting a great mobile experience is one of the most important things to consider when you decide to create your own website.

5 Reasons On Why Your Business Should Get A Mobile Responsive Website Omega Underground
Mobile Website Design 101: Build a Mobile‑Friendly Site Everyone is on their phone nowadays—and that's why you need a mobile website. Find out how to optimize your site for all mobile devices. In 2021 mobile devices generated over 54% of global website traffic, and that number is only going to grow.

Mobile Website Design Services Responsive & MobileFriendly Designs
1. Adrian Zumbrunnen Adrain Zumbrunnen is a writer, designer, and speaker and he has his own website. When you visit his site, there are a few things that you can immediately notice. First, it's unique - I've never seen any website similar to this style. The way it's formatted and written is just breathtaking.

Mobile Website Template Design
Great mobile web design is favored by search engines like Google, which prioritize mobile-friendly sites in search results. Consequently, to stay competitive and draw in more visitors, web developers need to place mobile design at the forefront. Key Principles of Mobile-Friendly Design

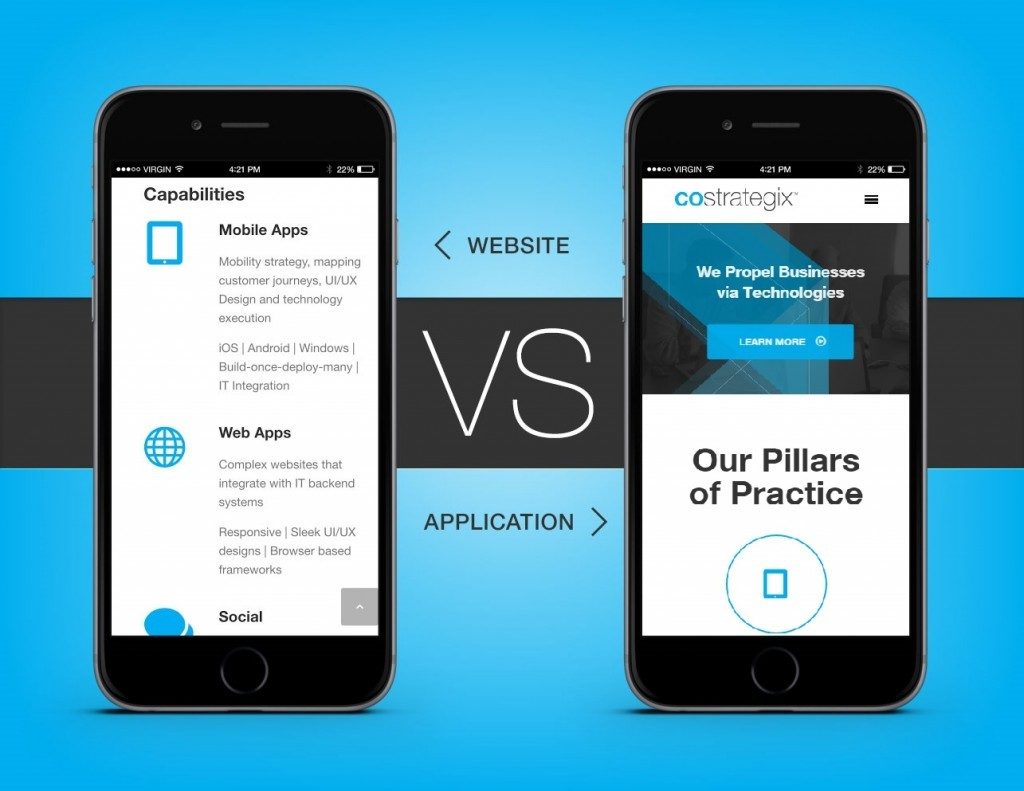
Mobile Website Design vs Responsive Web Design which one better
Mobile-first is a design philosophy that delivers a more user-friendly browsing experience by prioritizing smaller screens. It draws on the idea of progressive advancement—building the smallest version first and revising for bigger versions (such as desktop or smart TV) later. Mobile-first principles encourage UX designers to make the most of.

21 Best Examples of Effective Mobile Website Design [+Video]
3 8 Design Tips from the Best Mobile Websites 4 How to Find Out If You Have a Mobile-Friendly Website 5 Summary: Mobile Website Design in 2023 6 Want to Learn More? Mobile website design is essential. Why? Because mobile devices are revolutionizing the way we connect, and as a result, the way businesses operate.

Best Practices; Mobile Site Design 2015; Mobile Responsive UI
Want a free mobile website? Try the Vista x Wix website builder today. No design expertise or team needed. Get started for free Or, get a professional website design by BryanMaxim 19 by anna.uxui 52 by Paul Adrian I. 53 by anna.uxui 37 by Mike Barnes 25 by Pint 57 by KashiArts 15 by malzi.

What is this type of design called mobile app Graphic Design Stack Exchange
11 Best Mobile Website Designs Ideas 2023 Table of Contents Suparise WeAreOSM Opium Pro ActiveCollab Bersus Zero Fasting by LoneUX UXPERT Kinsta TAGREE Boldare Boards Zukaz by Mo Works Explore The Top Web Design Companies Agency name 5(Reviews #) VISIT WEBSITE Agency description goes here Agency name 5(Reviews #) VISIT WEBSITE

Top 7 tips for mobilefriendly website design 99designs
1. Shutterfly Why it works: Shutterfly's mobile website is easily navigable, highly visual, and intuitive for new visitors and experienced customers.

Ultimate inspiration for mobile site design tsoHost Blog
Airbnb is remarkably simple and intuitive for a mobile website and is one of the best mobile website examples with many options and complexity. 13. Slack. Slack arranges its menu items for tablet and mobile versions of its website into a hamburger menu. There is also a decrease in CTAs that say "Try for Free.".

Create the Best Mobile Site Design to Improve Your Sales Building Your Website Strikingly
Evernote. 9. Adobe. 10. Pixelgrade. Part 4. 7 Mobile Website Design Tips. Part 1. What is a Mobile-Friendly Website. A mobile-friendly website refers to a website that is designed to be easily accessible and user-friendly on mobile devices such as smartphones and tablets.

Mobile Site Design Best Practices Online Ownership
6 examples of exceptional mobile website design Great mobile website design is crucial for the user experience. Get inspired by these mobile designs made in Webflow and learn how to optimize your mobile site. Ultimate web design From 101 to advanced, learn how to build sites in Webflow with over 100 lessons — including the basics of HTML and CSS.

two cell phones showing different images of women in short skirts and dresses, with the same
The 21 Best Mobile Website Design Examples Lyft Apple Purple Warby Parker Walt Disney Adobe Domino's Slack Stripe Mckinsey Atlassian Square Fergus Abercrombie & Fitch Booking.com Texas Roadhouse Klondike Bar Dove Men + Care Hidden Valley Mountain Dew Adidas Rather watch? The below video covers the same content as this blog!

Mobile Website Design Ways Mobile Site Design Help You Get Business
Best Practices for Mobile Responsive Design. Ensure that the content is readable. The font and size of the text shouldn't make the user have to squint to read and understand what is being conveyed. Make the design compact and prioritize the content that will draw the user's attention. Keep in mind the small screen size, and design the page.

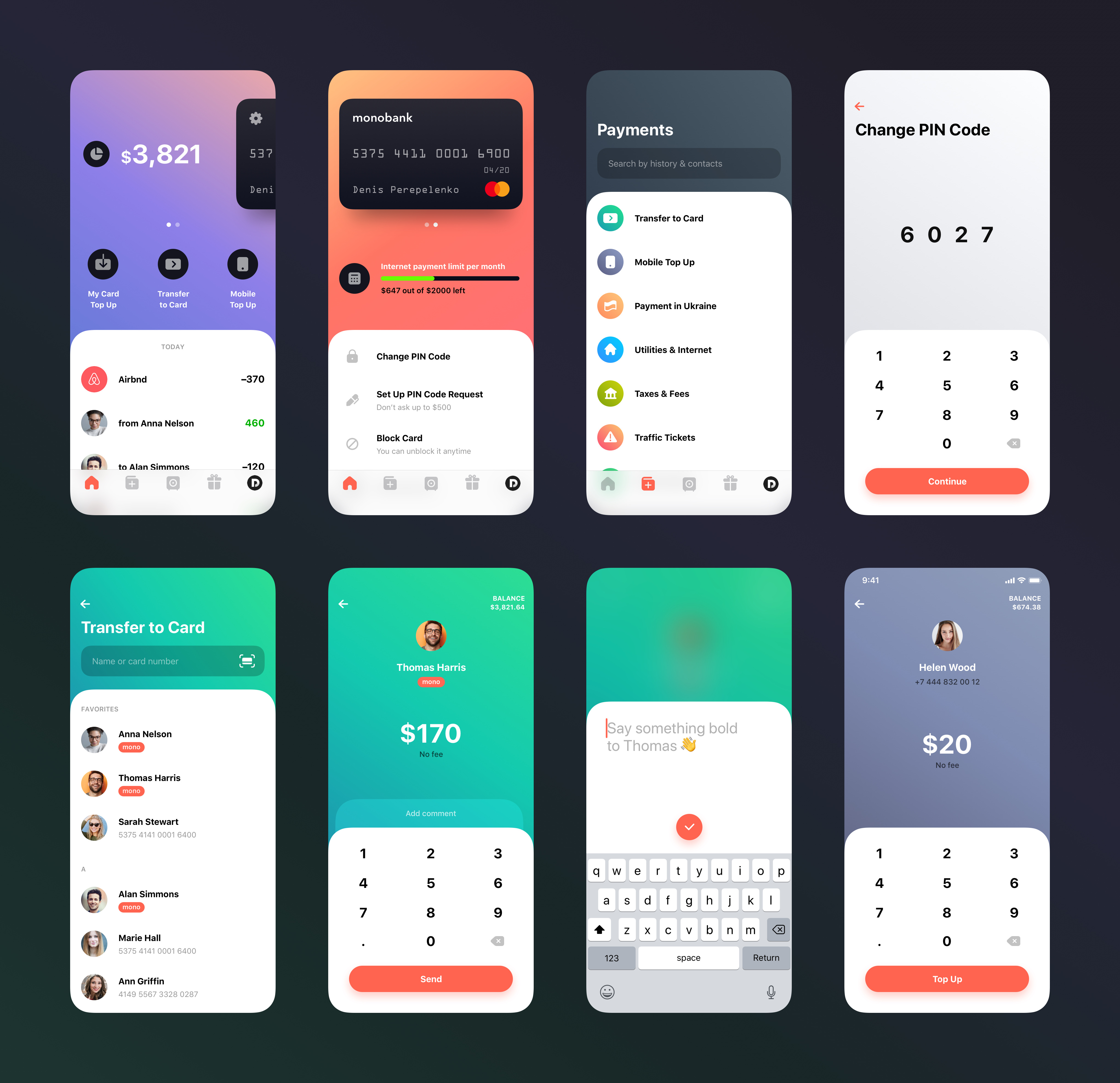
Best Mobile App Design Trends for 2023
Rank in the SERP's Top 10 Grow Traffic Fast Now Unlimited access with just $14.69/mo! Tough time working on your website design for mobile? Here are a few examples we've compiled like Nike and Tesla to inspire you. Check them out now!

7 Things That Make For Awesome Mobile Site Design Web Design Tips
3. Keep Your Website Simple. Simple and minimal web design improves content clarity and focuses users' attention on what matters the most. When building a mobile-first website, keep the most important elements and lose the rest. Especially avoid using annoying and distracting elements, such as pop-ups and ads.