
Types of Ad Layout on Behance
Multi-panel Layout The Multi-Panel Layout uses several smaller panels to create a narrative or tell a story. It's a great way to showcase a product or service in a creative and engaging way. Silhouette Layout The Silhouette Layout uses a single color or gradient to create a simple yet striking image.

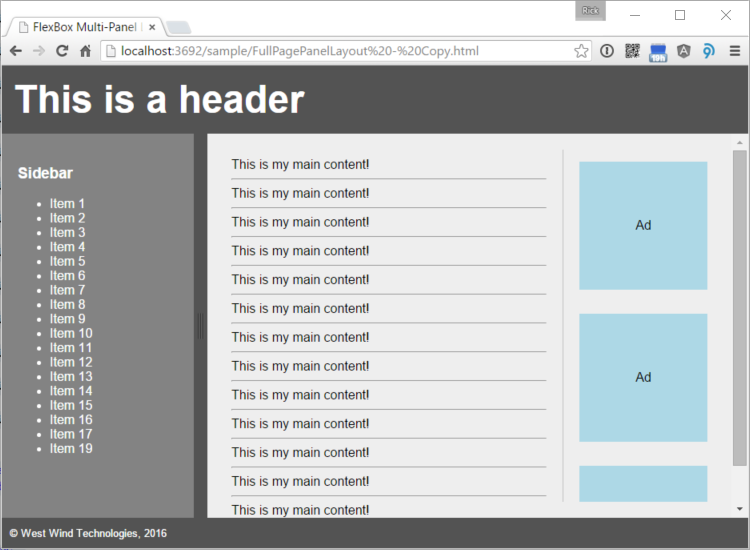
What Is the HTML Flexbox and How Do You Get Started Using It?
CREATE THIS INFOGRAPHIC TEMPLATE. This statistical comparison infographic layout makes the most of the comparison format by putting the categories at the left, which lets the reader see the information in a true head-to-head format rather than bouncing back and forth. CREATE THIS INFOGRAPHIC TEMPLATE.

Types of Page Layout in Detail for Graphic Designers
We'll start by talking about page layouts (both single and "multiple") that let you organise your inputs and outputs. Then you'll learn about Bootstrap, the CSS toolkit that Shiny uses, and how to customise its overall visual appearance with themes.

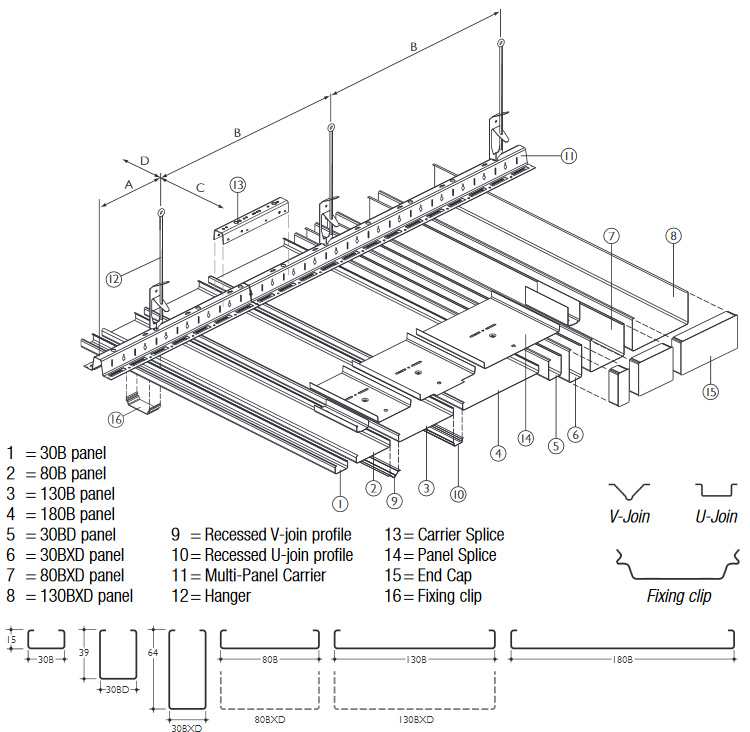
BXD Multi Panel Ceiling System
Automatic Layout - Multi Panel. CODE Framework features a layout panel called MultiPanel. The MultiPanel is an element you can use as a container in WPF apps to get some automatic layout behavior. So it is similar in that sense to a Grid object or a StackPanel. Except, it does much more sophisticated and useful layout.

Benjamin Bell Blog Creating multipanel plots and figures using layout()
Find and save ideas about multi panel layout on Pinterest.

Benjamin Bell Blog Creating multipanel plots and figures using layout()
There are several functions and ways in which you can create multi-panel plots/figures, and in this guide I will show you how to use the layout () function (available in the base installation) to create them. Guide Information Simple multi-panel plots using layout ()

Benjamin Bell Blog Creating multipanel plots and figures using layout()
This page consists of Big Picture Layout's definition and some examples. "Types of Layout" by Ranzelle Ace E. Ruelos. A Portfolio created as final plate for Visual Design 1. Professor: Mrs. Annabelle Hilario. A compilation composed of a cover, back cover and pages with simple scrapbook like designs of the portfolio.
Desain Grafis Macam Macam Desain Layout
Scaffolding a multipanel layout Use Tailwind's Flexbox utilities to make an application layout with fixed and flexible panels. Transcript When scaffolding an app layout, I like to start from the outside in. So taking a look at Discord, I kind of see three main pieces here.

Metal Ceiling MultiPanel Architonic
MULTI-PANEL LAYOUT Also known as "Comic-Strip Layout" and "Story Board Layout". A Visual Oriented layout format that contains several panels in various shapes and sizes, each showing the different features, usage, applications of a Product or Services per panel that are associated with "CAPTIONS" explaining the visual contents.

Improve Sales & Engagement with Graphic Design Layouts
1. Grid layout Most ecommerce sites use the grid layout on their websites. Organizing UI elements within rows and columns to display multiple items of the same size on a page is called a grid layout. A grid layout structure is chosen to give consistency and visual harmony to the page with a large amount of data. An example of grid layouts 2.

Framed Art Layout Multi Panel Canvas Options Home decor pictures
CUSTOM MULTI-PANELS. from $247.00. Discover the perfect solution for showcasing large, panoramic images with our Custom Multi-Panels. Whether you prefer a pre-designed layout or have a specific vision in mind, we are here to bring it to life. Enjoy the flexibility of dividing your image in any desired way, at no extra cost.

ESPRIT multi panel layout by QueenzieRivamonte on DeviantArt
SlidingPaneLayout provides a horizontal, two-pane layout for use at the top level of a UI. This layout uses the first pane as a content list or a browser, subordinate to a primary detail view for displaying content in the other pane. Figure 1. An example of a layout created with SlidingPaneLayout .

Layout Multi Panel by Siti Nur Fhaiqah at
1. Target your client's needs A large multi-panel print requires a little more love than a regular print (even though they still need love too!). Why? Because the bigger the print, the bigger the impact it has on the area it's being hung. Making sure you pinpoint your clients' needs is the first, very important step.

Top 10 Multi Panel Layout For Home Electrical Your Best Life
In general, the default position moves left to right, then top to bottom - just as you would read in most Roman, Greek, or Cyrillic scripts. (figure %<>% fill_panel (rect_grob ())) ## Setting row to 1. ## Setting column to 2. If you want to cover multiple panels, or specify a different position, you can manually set the row and column arguments.

SplitContainer Multipanel layout control for WinForms ComponentOne
1 Multipanel approaches in R To my knowledge, there are ve main approaches to multipanel layouts in R. Do them by hand Manually combine your plots in graphics software outside of R. Advantages: you get complete control over your layout. Disadvantages: just about everything else. Your gure is no longer reproducible.

Detail of Multi Panel design Cadbull
Jan 23, 2020 - Explore Nabil Arash Rahim's board "Multipanel layout" on Pinterest. See more ideas about food poster design, menu design, food poster.